-
플렉스 박스: 'flex-wrap '프론트엔드/CSS 2020. 8. 27. 01:06
'flex-wrap'이란?
플렉스 박스의 베이스라인에 더이상 여유가 없을 때 플렉스 아이템을 다음 줄로 넘길지 설정하는 것.
아래와 일반적으로 박스가 나열되있는 상황에서 브라우저 창의 크기를 줄이면 아래 사진처럼 변경된다.

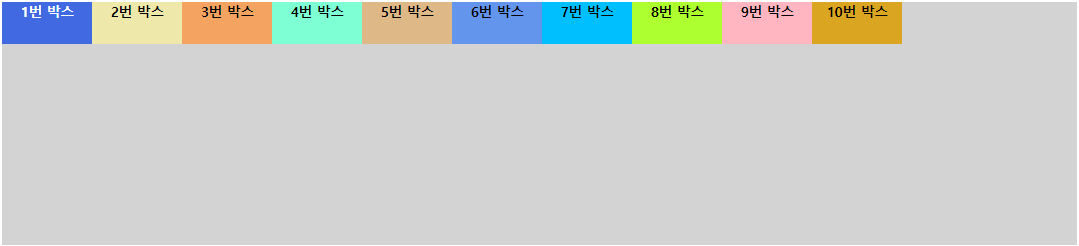
일반적인 상황에서 아이템 나열 상황 
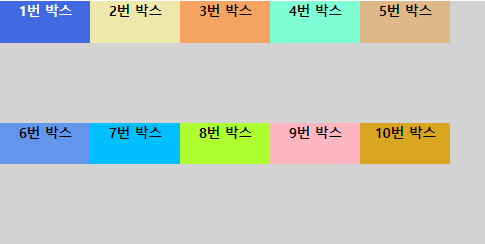
브라우저가 줄었을 때 아이템 나열 상황 하지만 'flex-wrap'을 속성값으로 줬을 때는 아래와 같이 줄을 넘겨서 정렬해준다.

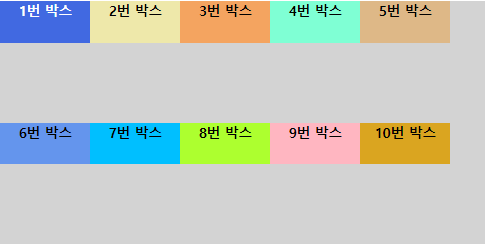
'flex-wrap'이 적용됐을 때 상황 'flex-wrap'의 속성값
'flex-wrap'의 속성은 다음과 같이 설정해준다.
flex-wrap: 속성값;
속성값
설명
nowrap
기본 설정. 플렉스 아이템이 다음줄로 넘어가지 않음.
대신 아이템 너비를 줄여서 한 줄에 배치시킴.
wrap
플렉스 공간에 여유가 없으면 다음 줄로 넘김.
wrap-reverse
플렉스 공간에 여유가 없으면 다음줄로 넘김.
단 reverse의 경우 역으로 아래가 아닌 윗줄로 넘김
1. 'nowrap' ( 기본 설정, 아이템을 한 줄에 배치함 )

기본 설정임.
아이템을 한 줄에 배치함.
이때 아이템을 한줄에 모두 배치하면 간격이 작기 때문에 아이템의 너비를 줄임
2. 'wrap' ( 플렉스 공간에 여유가 없으면 아이템을 다음 줄로 배치함 )

기본 'wrap' 설정임.
플렉스 박스 내에 공간이 없으면 아이템들을 다음 줄로 넘겨서 배치함.
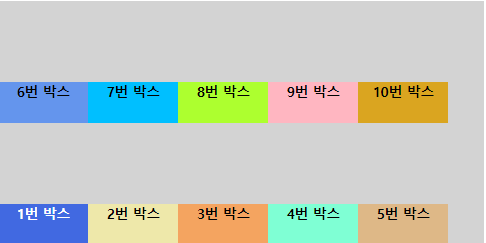
2. 'wrap-reverse' ( 플렉스 공간에 여유가 없으면 아이템을 다음 줄로 배치. 아래가 아닌 위로 넘김 )

'wrap-reverse'를 설정할 경우 플렉스 박스 내에 공간이 없으면 줄 넘김을 함.
다만 'wrap'과 달리 윗 줄로 넘김.
'프론트엔드 > CSS' 카테고리의 다른 글
reset CSS (0) 2020.09.15 플렉스 박스: 'align-content' (0) 2020.08.27 플렉스 박스: 'align-items ' (0) 2020.08.26 플렉스 박스: 'justify-content ' (0) 2020.08.26 플렉스 박스: 'flex-direction' (0) 2020.08.26