-
플렉스 박스: 'flex-direction'프론트엔드/CSS 2020. 8. 26. 06:05
플렉스 아이템의 정렬 기준
플렉스 컨테이너 안의 각 아이템들은 어떠한 가상의 정렬 기준에 의해 정렬된다.
예를 들어 'display' 속성의 속성값으로 'flex'를 주면 수평축을 메인축으로 요소들이 정렬된다.
그리고 이러한 메인축은 'flex-direction' 속성으로 변경해줄 수 있다.
'flex-direction'의 속성값으로 줄 수 있는 값은 다음과 같다.
flex-direction: 속성값;
속성값
설명
row
수평축을 메인축으로 설정.
왼쪽에서 오른쪽으로 아이템 나열.row-reverse
수평축을 메인축으로 설정.
오른쪽에서 왼쪽으로 아이템 나열.column
수직축을 메인축으로 설정.
위에서 아래로 아이템 나열.column-reverse
수직축을 메인축으로 설정.
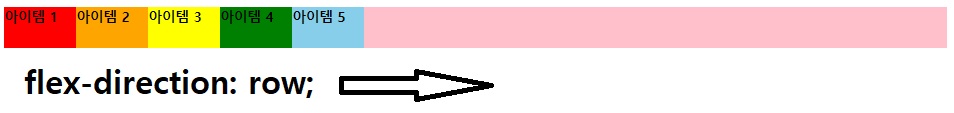
아래에서 위로 아이템 나열.1. 'row' (수평 축을 메인축으로 설정, 왼쪽에서 오른쪽으로 아이템 나열)

'row'를 속성값으로 줄 경우 아이템이 디폴트값과 같은 상태로 정렬이 된다.
이때 수평축이 메인축이고, 아이템은 왼쪽에서 오른쪽으로 아이템이 정렬된다.
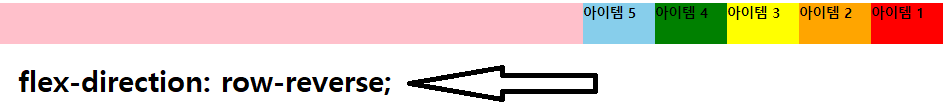
2. 'row-reverse' (수평 정렬, 오른쪽에서 왼쪽으로 아이템 나열)

'row-reverse'를 속성값으로 줄 경우 아이템이 수평 정렬되고, 아이템은 역정렬이 된다.
이때 수평축이 메인축이고, 아이템은 오른쪽에서 왼쪽으로 아이템이 정렬된다.
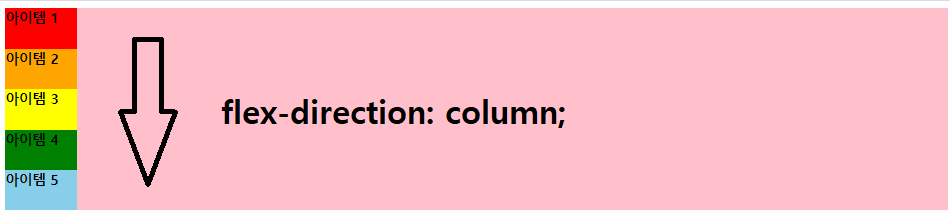
3. 'column' (수직 정렬, 위에서 아래로 아이템 나열)

'column'을 속성값으로 줄 경우 아이템이 수직 정렬되고 아이템은 위에서 아래로 정렬된다.
이때 수직축이 메인축이고, 아이템은 위쪽에서 아래쪽으로 아이템이 정렬된다.
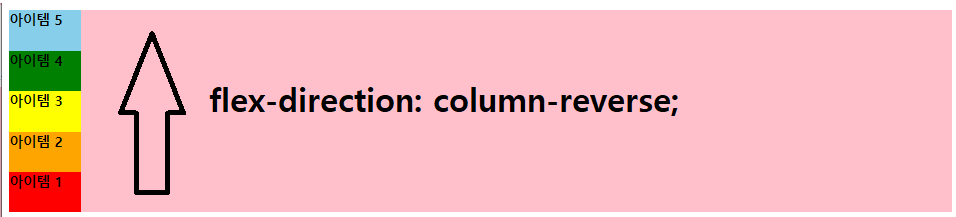
4. 'column-reverse' (수직 정렬, 아래서 위로 아이템 나열)

'column-reverse'를 속성값으로 줄 경우 아이템이 수직 정렬되고 아이템은 아래에서 위로 정렬된다.
이때 수직축이 메인축이고, 아이템은 아래쪽에서 위쪽으로 아이템이 정렬된다.
'프론트엔드 > CSS' 카테고리의 다른 글
플렉스 박스: 'align-items ' (0) 2020.08.26 플렉스 박스: 'justify-content ' (0) 2020.08.26 플렉스 박스(Flex box, Flexible box) 기본 개념 (0) 2020.08.26 CSS - visibility, z-index (0) 2020.08.24 CSS - position (0) 2020.08.24