-
플렉스 박스(Flex box, Flexible box) 기본 개념프론트엔드/CSS 2020. 8. 26. 03:25
플렉스 박스란?
레이아웃 모델로서 서로 다른 크기의 화면과 기기에서도 HTML 요소들이 자동으로 재정렬되고 언제나 레이아웃을 똑같이 유지할 수 있게 만들어준다.
플렉스 박스의 구성

<body> <div class="container"> <div class="item item1">아이템 1</div> <div class="item item2">아이템 2</div> <div class="item item3">아이템 3</div> </div> </body>플렉스 박스는 플렉스 컨테이너와 플렉스 아이템으로 구성된다.
플렉스 박스는 플렉스 아이템들을 하나로 묶어주는 역할을 한다.
그리고 박스 안에서 아이템들이 어떻게 배치될지 설정을 해준다.
플렉스 박스 설정하기

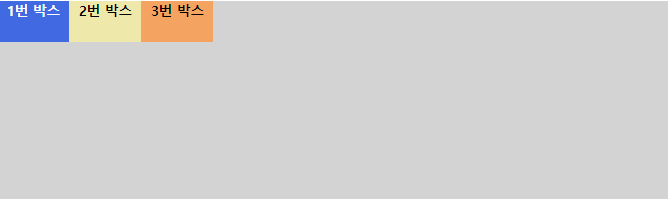
<body> <style> .container{display: flex; background: pink;} .item{ width: 80px; height: 7vh; font-weight: bold; font-size: 15px;} .item1{ background: red;} .item2{ background: orange;} .item3{ background: yellow; } .item4{ background: green; } .item5{ background: skyblue; } </style> <div class="container"> <div class="item item1">아이템 1</div> <div class="item item2">아이템 2</div> <div class="item item3">아이템 3</div> <div class="item item4">아이템 4</div> <div class="item item5">아이템 5</div> </div> </body>HTML 상으로는 여러 아이템을 묶어줄 박스를 만들어주고 그 박스는 플렉스 컨테이너로 활용한다.
그리고 박스 안에 들어간 각 아이템들은 플렉스 아이템으로 이용해준다.
예시에선 우선 아이템으로 활용할 <div> 태그를 여러개 만들어줬다.
그후 <div> 태그를 묶어주는 <div>태그를 만들어서 컨테이너로 활용했다.
CSS 상으로는 플렉스 컨테이너에 아래 칸과 같이 속성값을 준다.
그러면 컨테이너 안의 아이템들이 위 그림처럼 기본 정렬인 row 상태로 정렬하게 된다.

display: flex;
만약 컨테이너 안의 아이템 요소를 인라인 타입으로 정의하려면 아래와 같이 속성값을 주면된다.
( flex 박스 안에서 아이템의 기본 요소 타입은 block이다. )

display: inline-flex;
플렉스 박스의 Axis(축) 개념
컨테이너 안에서 아이템들을 정렬할 때 축을 중심으로 정렬된다.
그래서 플렉스 박스를 이용할 때 축의 개념을 알아야 한다.
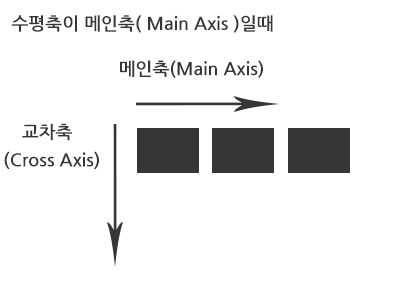
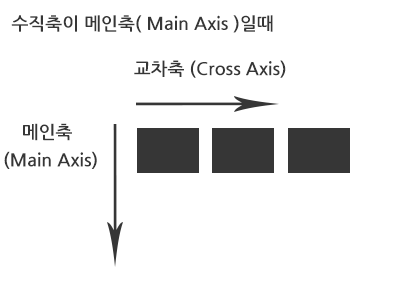
축은 메인 축(Main Axis)와 교차 축(Cross Axis) 두 가지가 있다.
플렉스 박스를 이용할 때 'flex-direction' 속성을 써서 이 메인축을 지정해줄 수 있다.
만약 메인 축을 수평축으로 지정한다면 그림처럼 된다.

만약 메인 축을 수직축으로 지정한다면 그림처럼 된다.

메인 축에 따라서 속성값을 다르게 주면서 아이템의 위치와 정렬을 마음대로 변경할 수 있다.
플렉스 박스에 줄 수 있는 속성들
플렉스 박스에는 여러가지 속성을 줄 수 있는데 크게 두 가지 성격의 속성으로 나뉜다.
1. 컨테이너에 줄 수 있는 속성
요소
설명
flex-direction
플렉스 컨테이너 안의 플렉스 아이템의 정렬 방향을 설정한다.수평 정렬 (row)와 수직 정렬(column) 두 가지를 방향으로 가능하다.
justify-content
플렉스 아이템이 메인 축을 중심으로 어떻게 정렬될지 설정align-items
플렉스 아이템이 교차 축을 중심으로 어떻게 정렬될지 설정flex-wrap
플렉스 아이템을 정렬한 공간이 부족할 때아이템을 다음 줄로 넘길지 한 줄에 몰아 넣을지 설정
flex-flow
'flex-direction'과 'flex-wrap' 속성을 한 번에 모아서 설정align-content
align-items
2. 아이템에 줄 수 있는 속성
요소
설명
order
align-self
flex
'프론트엔드 > CSS' 카테고리의 다른 글
플렉스 박스: 'justify-content ' (0) 2020.08.26 플렉스 박스: 'flex-direction' (0) 2020.08.26 CSS - visibility, z-index (0) 2020.08.24 CSS - position (0) 2020.08.24 CSS - 레이아웃 (0) 2020.08.24